【デジタルイラスト入門③】絵を描くときによく使う機能を理解しよう!【後編】

イラストレーターのいづ(@izusan_14)です。
本記事は前回の『【デジタルイラスト入門②】絵を描くときによく使う機能を理解しよう!【前編】』の続きとなっています。
読んでない方はぜひ読んでみてくださいね!
前回に引き続きイラストを描く上で要不可欠と言っていいほど便利な機能を紹介していきます。
焦らずゆっくりお手元のお絵かきソフトで実際に試してみてください!
もくじ
よく使う機能その⑥『新規レイヤー』
絵を描くときに必要なデジタル用紙
『レイヤー』という単語はどこかで見たことがある方も多いかもしれません。
レイヤーというのはアナログイラストでいうところの『用紙』です。
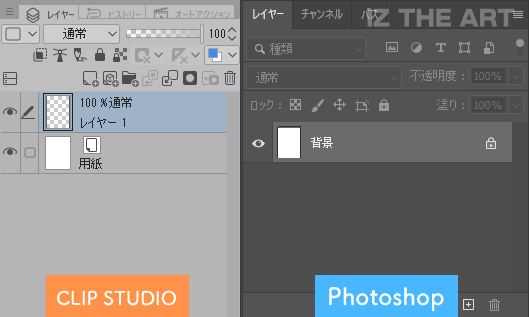
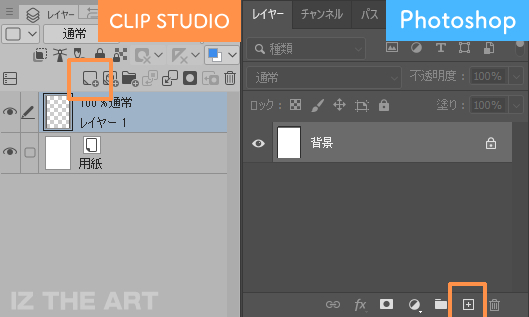
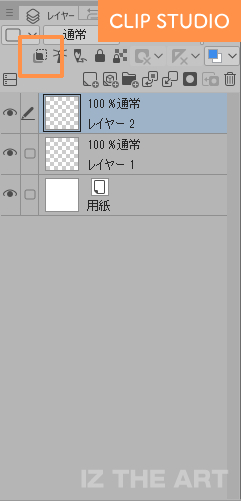
新規キャンバスを作成してすぐの場合、画像のオレンジの枠で囲まれている『レイヤー』という部分を見てみると、『レイヤー1』と『用紙』の二つが表示されていると思います(Photoshopの場合は『用紙』のみ表示されます)。


???
レイヤーと用紙の違いは何なの?
デジタルイラストを描き始めてすぐのときほとんどの人が『なんだそれは…』と思ったであろう『レイヤー』。
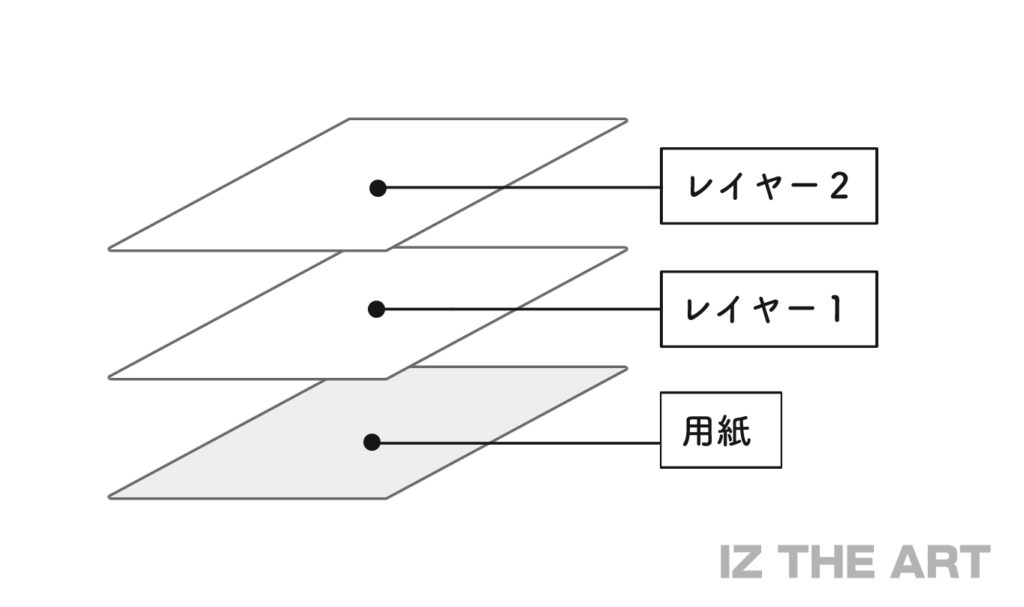
このレイヤーというのはアナログの用紙とは違い、透明な用紙なんです。
分かりやすく表現すると、『白い用紙の上に透明な下敷きが乗っている状態』みたいな感じです。

この透明な用紙、レイヤーを何枚も使ってデジタルイラストは描かれています。
またこのレイヤー機能は全お絵かきソフト共通の名称となりますので、『レイヤー=透明な用紙』と覚えておけば別のお絵かきソフトを使用するときに困ったりすることはないと思います。
レイヤーには優先順位がある!?
またレイヤーには表示の優先順位があり、上にあるレイヤーが最優先で表示されます。
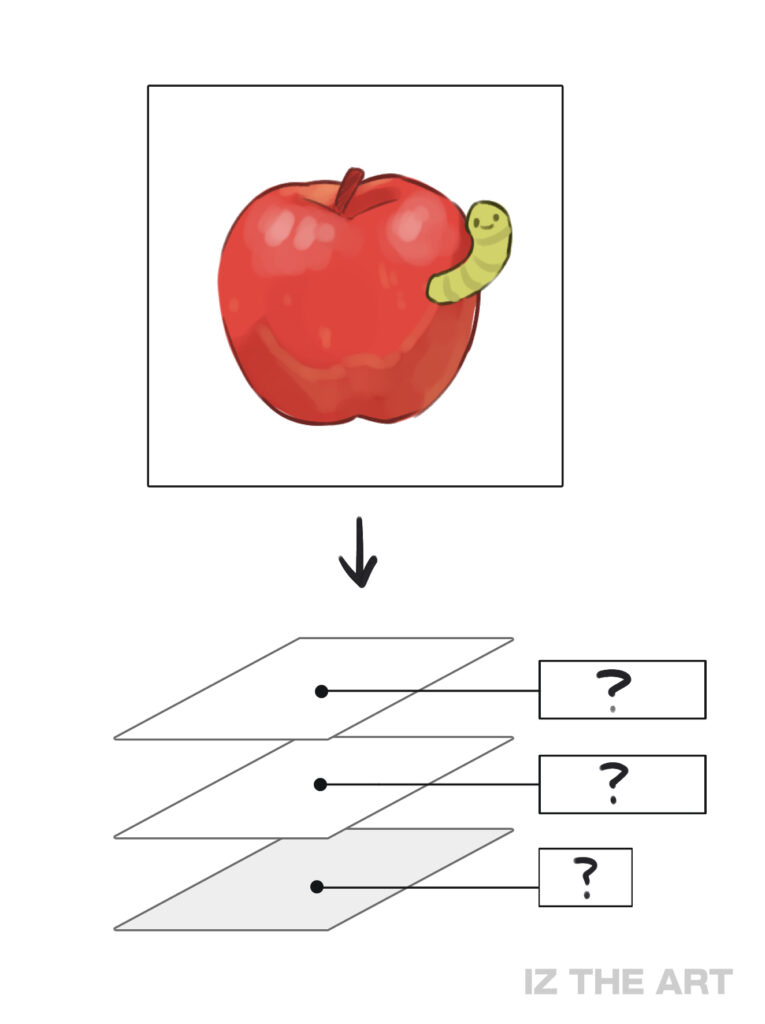
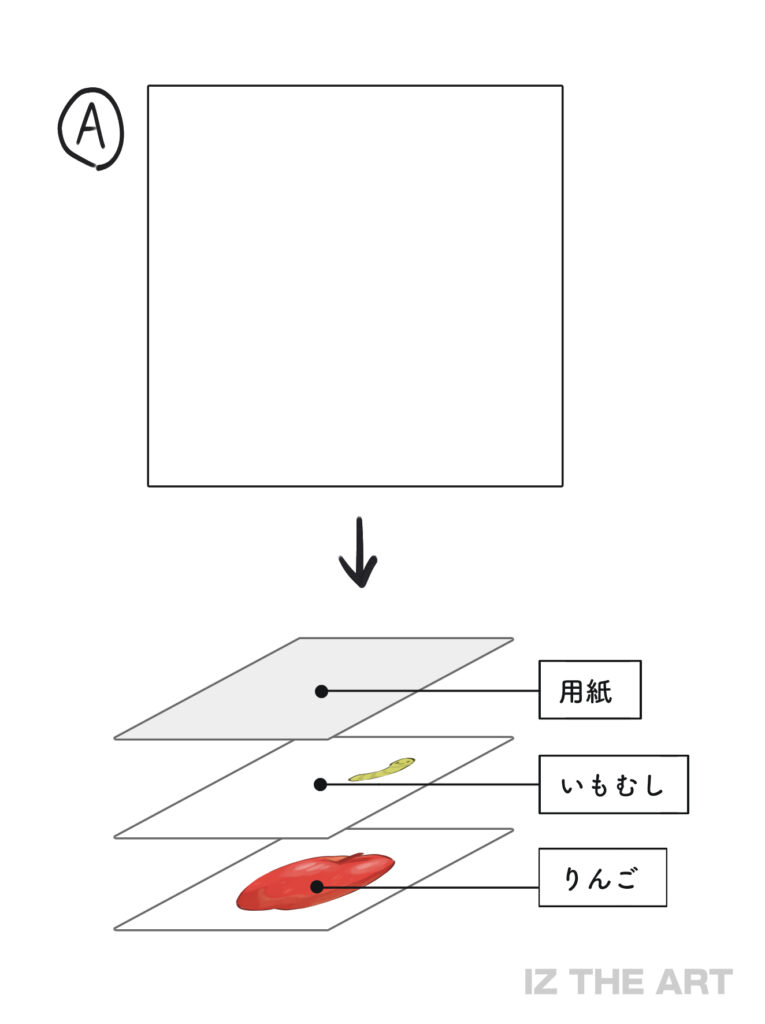
どういうことかというと画像を見てもらうと分かりやすいと思うのですが、まずはこの画像を見てください。

『いもむしがりんごから出てきているイラスト』ですが、この状態のイラストにするにはレイヤーの順番を正しい順にしないと画像のようなイラストにはなりません。
Aのレイヤー順だと真っ白な用紙が一番上にあるため、りんごといもむしのイラストが見えなくなってしまっています。

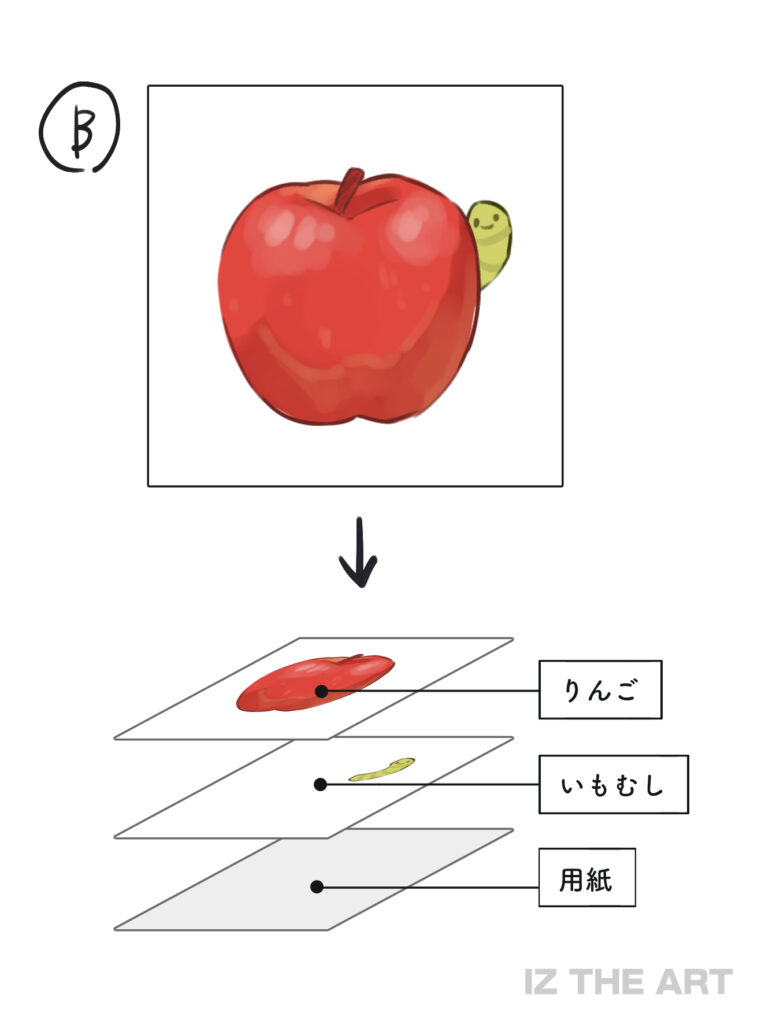
次にBのレイヤー順だと用紙は表示の優先順位が一番低い最下層にありますが、いもむしのイラストがりんごのイラストの後ろに隠れてしまっています。

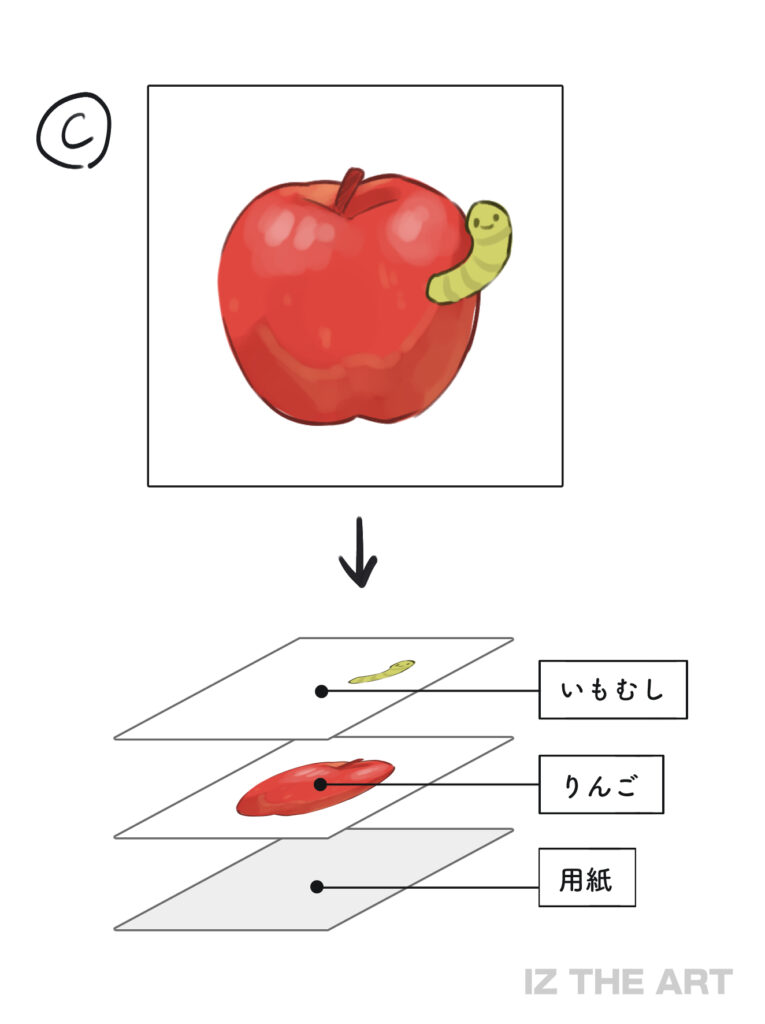
最後のCのレイヤー順では、『いもむしがりんごから出てきているイラスト』ということが分かるレイヤーの表示順になっています。

このようにレイヤーの表示順によっては見せたい部分のイラストが隠れてしまう恐れがあるため、『上にあるレイヤーは最優先で表示され、下にあるレイヤーは表示優先順位が低いから隠れる』ということを常に頭に入れておきましょう。
新規レイヤーを作ってみよう
試しに新規レイヤーを作ってみましょう!
オレンジの枠で囲まれている部分にある『新規レイヤー(新規ラスターレイヤー)の作成』を押してみてください。
すると新規レイヤーが作成されます。

また作ったレイヤーと既存のレイヤーの順番を変えるには、移動させたいレイヤーを長押ししてその状態のまま上下にスライドすると順番を変えることができます。
ワンポイントテクニック
作成したレイヤーには名前を付けることができます!
名前の付け方は『レイヤーの名前が書いてある部分を素早く2回クリックorタップ』すると編集可能な状態となるので、任意の名前を入力してみてください。
入力を終えた後Enterキーを一度押すとレイヤー名の編集を終わることができます。
よく使う機能その⑦『選択範囲』
選択範囲を使えば絵を描くスピードが速くなる!

正円とか四角形とかどうやって描いたらいいの?
…まさかフリーハンドでみんなきれいに描いてるの??

あと変形ツールだとイラスト全体が動いちゃうよね…
部分的に移動させたいところがあるんだけどできないのかな?
そんなときは『選択範囲』が役に立ちます!
選択範囲機能は長方形などの図形や描画されたものによってさまざまな選択範囲を作成できるツールです。
お絵かきソフトによってはたくさんの種類があり、CLIP STUDIOには
- 『長方形選択』… 長方形(正方形)の選択範囲の作成ができる
- 『楕円選択』… 楕円(正円)の選択範囲の作成ができる
- 『なげなわ選択』 … ペンタブ上やマウスで囲った部分の選択範囲が作成できる
- 『折れ線選択』… 直線が多い選択範囲を作成するのに役立つ
- 『選択ペン』… ブラシで塗るかのように選択範囲が作成できる
- 『選択消し』… 選択ペンで作成した選択範囲を消すことができる
- 『シュリンク選択』… 描画した部分に沿って選択範囲を作成できる
以上の7種類もあったりします。
前編の記事で紹介した『変形』機能と組み合わせて使うと選択範囲を作成した部分のみ変形させることができたり、長方形や楕円形の選択範囲を作成して簡単に図形を作ることができます。
ワンポイントテクニック①
CLIP STUDIOとPhotoshopで選択範囲ツールを素早く使用したい場合は、Mキーを一度押すと選択範囲ツールを呼び出すことができます。
またPhotoshopではLキーを一度押すとなげなわツールを呼び出すことができ、さらにAltを押した状態で選択範囲ツールのアイコンをクリックしていくと、隠れていた楕円形ツール選択や多角形選択ツールなどに変更することができます。
ワンポイントテクニック②
描いたイラストの形と同じ選択範囲を作りたいときは、Ctrlを押しながらレイヤー表示を一度クリックすると、描いたイラストと同じ形の選択範囲を一瞬で作成することができます。
よく使う機能その⑧『マスク』
色塗りをするときにとても役に立つ機能
レイヤー機能と同じく『なにそれ…』となりやすい謎のワード『マスク』ですが、これはプロアマ問わずデジタルイラストを描いている方は必ず使用しているといっていいほどの機能だと思います。
どんな機能か簡単に説明すると『アナログイラストで色を塗るときに色が付いてほしくない場所にマスキングテープを張る』みたいな感じです。
マスクには『クリッピングマスク』と『レイヤーマスク』の2種類があり、時と場合によって使い分ける場面が多いため初めて使う方には少し難しい機能かとは思いますが、実戦的に使ってみると何となくわかる部分はあると思うので色々試してみてくださいね。
クリッピングマスク
『クリッピングマスク』はレイヤーに描画されたイラストに対してのみ変更を加えることができるようにマスキングをする機能です。
画像のようにライシーくんのイラストが描かれているレイヤーに対して、上層にあるレイヤーをクリッピングした状態で描画をするとイラストの描かれている部分にのみ描画をすることができます。

この機能は色を塗る際によく使われることが多いですね。
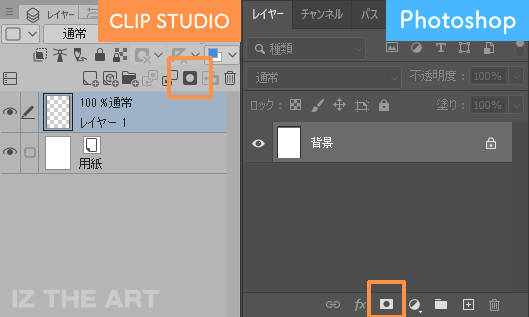
クリッピングマスクのやり方はまず新規レイヤーを作成し、作成したレイヤーを選択した状態でCLIP STUDIOでは『レイヤー』のオレンジで囲ってある『下のレイヤーでクリッピング』をクリックすると下のレイヤーに対してクリッピングすることができます。

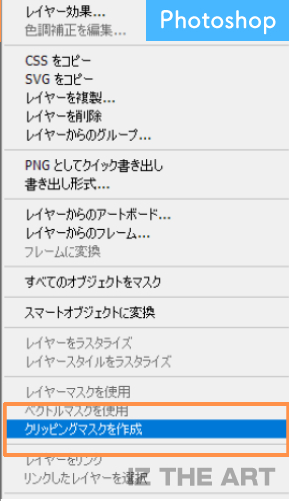
Photoshopではクリッピングをしたいレイヤーを右クリックをして『クリッピングマスクの作成』を選択すると、下のレイヤーに対してクリッピングすることができます。

ワンポイントテクニック(Photoshop編)
Photoshopですばやくクリッピングマスクを作成する方法は2つあります。
1つ目の方法はCtrlとAltとGキーを同時に押すことですばやくクリッピングさせる方法。
2つ目の方法はキーボードのAltを押しながらレイヤーとレイヤーの間あたりをクリックする方法です。
Altを押しながらレイヤーとレイヤーの間あたりにカーソルを持っていくと白い四角と矢印マークが出てきます。
そのマークが出ているときに一度クリックすると簡単にクリッピングすることができます。
レイヤーマスク
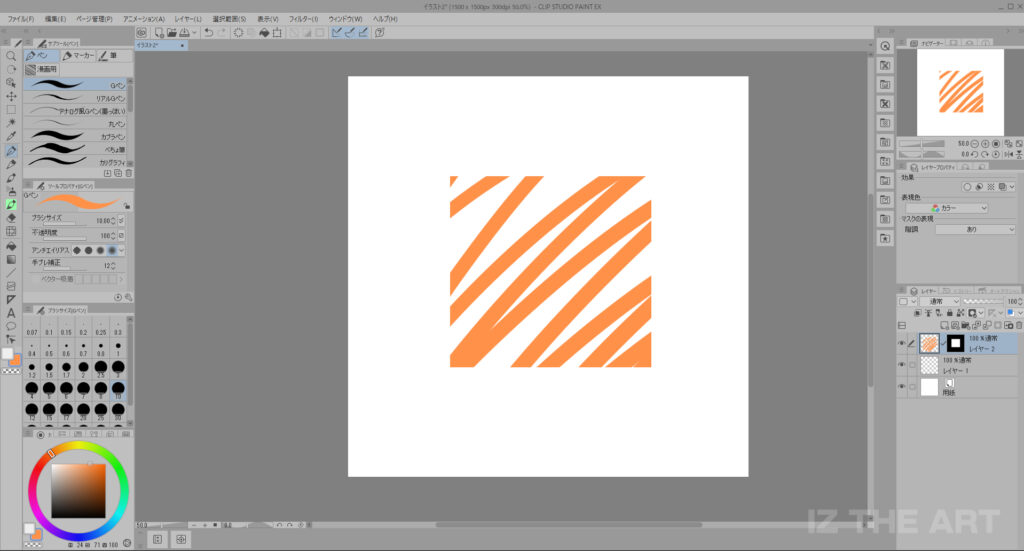
『レイヤーマスク』とはクリッピングマスクとは違い、レイヤー上の描画されたものを選択範囲ツールなどを使用してマスクする機能です。
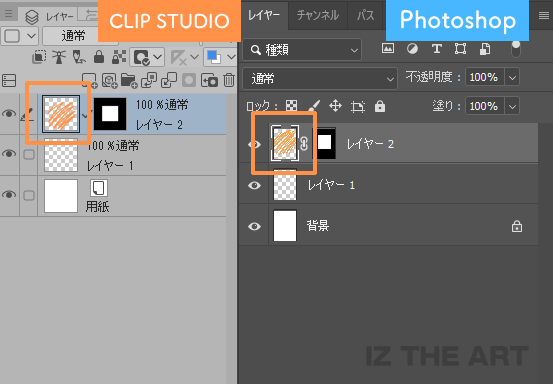
『レイヤー』の中にあるオレンジで囲っている黒っぽいマークがマスク機能のアイコンになります。

レイヤーマスク機能の使い方は
- レイヤー1をアクティブ(選択されている)状態にする
- 『選択範囲』から『長方形選択』を選び、キャンバス上に選択範囲を作成する
- オレンジの枠で囲ってあるマークを押す
- マスクの作成完了!
これでマスクが作成されたレイヤーに白黒のレイヤー表示が追加されたかと思います。
この表示は何かというと、黒い部分が『マスキングテープを貼られている部分』、白い部分が『描画可能な範囲』という意味を表しています。
ためしにペンやブラシツールで描いてみてどうなるか確認してみましょう。

注意点ですが、レイヤーを見ているとマスクの白黒表示部分に黒い選択枠が付いていると思います。
これはレイヤーマスクが編集可能な状態ですので、レイヤーにペンやブラシで描画をしたい場合は左隣にあるレイヤー本体を一度クリックして、マスクではなくレイヤー本体をアクティブな状態にしてから描画をしてください。

よく使う機能その⑨『回転・反転』
キャンバスの角度調整や左右の見え方をチェックできる
絵を描いているときにどうしても描きにくい向きだったり、方向ってありますよね。
そんなときには『回転』・『反転』機能を使ってみてください。
分かりやすく説明すると『回転』機能はアナログでいうと、用紙を机の上に置いて手でくるくる回転させているイメージです。
また『反転』機能は、用紙を手でめくって裏面にしたイメージですね。
『回転』機能の使い方
使い方はとても簡単で『回転』機能はキーボードのRキーを押した状態で、キャンバス上に円を描くようにペンを走らせるとキャンバスを回転させることができます。
また回転させたキャンバスを元の角度に戻したい場合、
- CLIP STUDIOの場合 … メニューバーの『表示』から『回転・反転』、『回転と反転のリセット』を選択
- Photoshopの場合 … キーボードのEscを一度押す
以上の方法で回転していたキャンバスを元の水平状態へ戻すことができます。
ワンポイントテクニック
すばやくキャンバスの回転を元の水平状態へ戻したい場合は、Rキーを押した状態でさらにShiftを押し続けて円を描くようにペンを走らせると、15度間隔でキャンバスが回転するようになります。
その状態でキャンバスを回転していると元の水平状態へ戻すことができます。
『反転』機能の使い方
『反転』機能の使い方は
- CLIP STUDIOの場合 … メニューバーの『編集』から『キャンバスを回転・反転』、『左右反転』を選択
- Photoshopの場合 … メニューバーの『イメージ』から『画像の回転』、『カンバスを左右に反転』を選択
以上の方法でキャンバスを左右反転することができます。
また元の状態へ戻したい場合は、上記の方法をもう一度すると元に戻すことができます。
ワンポイントテクニック
すばやくキャンバスを左右反転させたい場合はショートカットを登録することをおすすめします。
- CLIP STUDIOの場合:メニューバーの『ファイル』から『ショートカットキー設定』を選び、設定領域の中から『メインメニュー』を選択。メニューバーにある機能の一覧が出てきたら『表示』の中にある『回転・反転』を押す。『左右反転』の項目を一度クリックして『ショートカットを追加』を押してから任意のキーをキーボードで打つと登録できる。
- Photoshopの場合:メニューバーの『編集』から『キーボードショートカット』を選び、エリアの中から『アプリケーションメニュー』を選択。メニューバーにある機能の一覧が出てきたら『イメージ』の中にある『カンバスを左右に反転』を一度クリックする。すると編集可能な状態となるので、任意のキーをキーボードで打つと登録できる。
よく使う機能その⑩『ズームイン・ズームアウト』
キャンバスに寄って描きたいときや離れて描きたいときに役立つ
イラストを描いている途中に

もう少しキャンバスを大きく表示できないかな?
これじゃあ小さくて見えにくいし…描きづらい!
といったように、描いている部分をもっと細かく描きこみたいのにキャンバス表示が小さくて困る…なんてことが起こるかと思います。
この現象の解決方法は『ズームイン』『ズームアウト』機能を使用することで簡単に解決することができます。
この機能はアナログでいうところの『用紙に顔を近づけた状態』と『用紙から顔を遠ざけた状態』です。
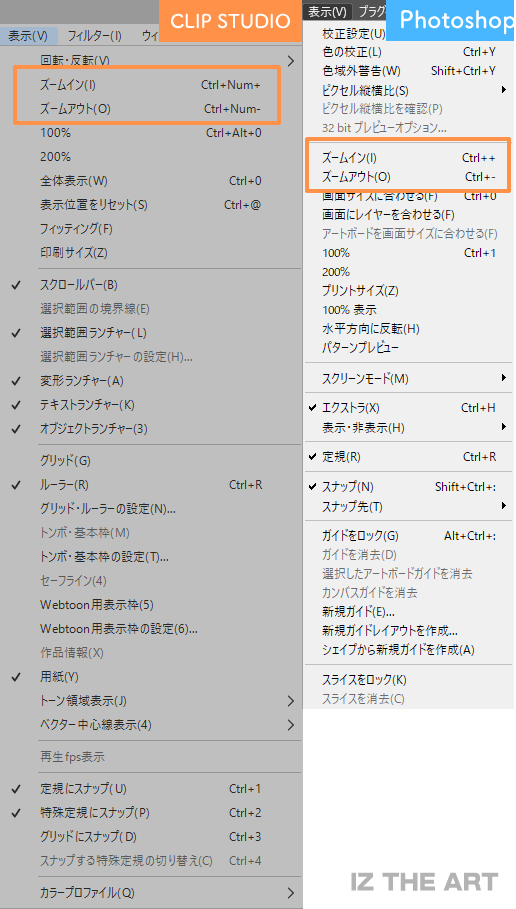
使い方は『表示』の項目の中に『ズームイン』と『ズームアウト』があるので、それをクリックします。
するとキャンバスが1段階拡大または縮小されます。

CLIP STUDIO PAINTでは、マウスのホイールを転がすことで拡大縮小することもできます。
ワンポイントテクニック
すばやく拡大縮小したい場合は、
- 拡大の場合:キーボードのCtrlと+(プラス)キーを同時に押す
- 縮小の場合:キーボードのCtrlと-(マイナス)キーを同時に押す
これで簡単に拡大縮小をすることができます。
またCLIP STUDIO PAINTやPhotoshopではお好みでショートカットキーを割り当てることができるので、上記のやり方ではスムーズに拡大縮小をすることができない方は、自身の使いやすいキーに設定をすることをおすすめします。
CLIP STUDIO PAINTでのやり方は『ファイル』の項目の中にある『ショートカットキー設定』から、Photoshopでのやり方は『編集』の項目の中にある『キーボードショートカット』からすることができます。
よく使う機能その⑪『手のひらツール』
名前だけ聞くと『何をするための機能なんだ…』と思ってしまうところですが、この機能はめちゃくちゃ使います。
手のひらツールは簡単に説明すると、キャンバスを掴んでキャンバス上を簡単に移動することができる機能です。
例えば先ほど紹介した『ズームイン』を数回使い、かなり拡大された状態のキャンバス上から別の部分へ移動するときに、画面の右側と下側にある小さなスクロールバーをクリックしスクロールしなければなりません。
それだと移動しづらいですよね。
そこで『手のひらツール』です!
手のひらツールの使い方はキーボードのSpaceキーを押していると、カーソルやブラシ表示が手のひらアイコンに変化すると思います。
そのままSpaceキーを押し続けている状態で、キャンバスをタップしてください。
次にタップした状態から好きな方向へ動かしてみてください。
簡単にキャンバスを移動することができたかと思います。
最後に
いかがだったでしょうか?
かなり多くの機能を今回はいっぺんにご紹介しましたが、実はまだまだ多くの機能がお絵かきソフトには搭載されています。
私自身もすべての機能を使いこなせているわけではないため、『えっ!!こんな便利な機能やショートカットがあっただなんて…!』と驚かされることがあります。
実際に機能を使いながら覚えることが一番効率がいいと思いますので、気になる機能がありましたら是非使ってみてください。
次回は実際にイラストを描く際のコツについてご紹介していきます!