【デジタルイラスト入門④】実際に絵を描いたり塗ったりしてみよう!

イラストレーターのいづ(@izusan_14)です。
本記事は前回の『【デジタルイラスト入門③】絵を描くときによく使う機能を理解しよう!【後編】』の続きとなっています。
読んでない方はぜひ読んでみてくださいね!
前回まではデジタルイラストを描く上で覚えておくと便利な機能をご紹介してきましたが、今回は実際に線画を描いてみたり、色を塗ってみたりしてみましょう。

ううっ、きれいに描きたい…!
それに早く描き上げたいよ~!!
このような気持ちになる方もいるかもしれませんが、ペンタブやパソコン、お絵かきソフトは逃げたりはしませんので焦らず楽しんで描いてみてくださいね!
もくじ
まずはじめに

うーん…
イラストなんて初めて描くし、形をとるだけで精いっぱいだよ…
お手本イラストか何かあればなぁ…
デジタルイラストを描くのに必要な機材や知識を持っていても、技量が追い付かずモヤモヤしてしまう方もいるかと思います。
ですので今回はデジタルイラスト入門④用にラフから完成までのイラストデータを制作してみました!
イラストはこんな感じです。

このイラストデータは私のpixivFANBOXから無料でダウンロードできますので、『一から描くのはまだ不安…』『どんなレイヤー構造で描いているのか気になる!』といった方は是非参考にしていただければと思います!
またこの専用イラストについては、
- なぞり描き練習をしてOK!
- 色塗り練習として使用してOK!
となっていますので、練習にガンガン使ってもらって大丈夫です!
使用についての注意点
pixivFANBOXにアップロードしているイラストデータの商用利用(noteの有料記事に掲載することも含む)や自作発言はしないようにしてください。
Twitterに掲載する場合は特に掲載許可はいりませんが、ハッシュタグ #いづじあーと練習場 をつけて投稿していただくととてもうれしいです!
その他使用に関して不安な点や疑問点がある方はお気軽にご連絡いただければ幸いです!
絵を描くときの工程って?
いざ絵を描くぞ!と思っても

絵描きってどうやって描き始めてるんだ?
もしかして線画から急に始めてたりする…!?
現代ではメイキング動画や配信、タイムラプスなどで簡単に絵の描き方を見ることはできるものの、本当に初めてデジタルイラストを描く方にとって不安な要素の一つになりえるのが制作工程だと思います。
なのでまずはどういった流れでイラストというのは描かれているのかをご紹介していきます。
絵を完成させるのに必要な最低限の工程は5つ!
イラストを描くのに最低限必要な工程は次の5つです。
- ラフ
- 下書き
- 線画
- 着彩
- 加工
デジタルでは初めてでも、アナログでイラストを描いたことがある方は上記の工程を見て『なるほど!』と思うかもしれませんが、『いやいや…ラフと下書きってどう違うのよ!?』と思う方もいるかと思います。
次の工程ではそんなラフについて詳しく紹介していきます!
工程①ラフ
ラフとは?
ラフというのはラフスケッチとも呼ばれ、手書きで簡略的に描いたスケッチのことです。
全体のイメージや雰囲気、構図などを相手に伝えるために描かれます。
例えばラフはデザイナーさんやイラストレーターさんが「クライアントのニーズに合った案はどれだろうか?」と数パターン案を出すために描くことが多いです。
ラフの段階では精密さは置いておき『自分はこういったニュアンスの絵が描きたい!』という気持ちや絵の雰囲気を重視して描くとテンションが上がるのでおすすめです。
またラフはデジタルでもアナログどちらで制作しても問題ありません(自身の慣れている方法で制作するのが一番だと思いますので!)。
アナログでラフを描いた場合、プリンターについているスキャナー機能を使ってPCへデータとして取り込んだり、Dropboxというアプリのスキャナー機能を使ってスマホから簡単にスキャンをし、各お絵かきソフトでデータを開いてみてください。
一方デジタルでラフを描く場合、自身の一番描きやすいペンや鉛筆ツールを使って描いてみてくださいね。
実際私も趣味の絵はこんな感じのヘロヘロな線でラフを描いてます(笑)
完成作品と並べるとひどいもんですね…。

工程②下書き
ラフと下書きの違い
ラフが出来上がったら下書きの工程へと入ります。
まずラフと下書きの違いってなんだ??って話なのですが、ラフは『頭の中のアイデアをそのまま描き出す作業』で、下書きは『描き出したアイデアを整理する作業』といった感じです。
ラフが出来上がってすぐに線画の工程へといってしまうと

ここってどうなってるんだ?
ていうかこの部分の線ってどう描けばいいんだ…!?
と線に迷いが生まれて何度も修正を繰り返すはめになり、最終的にはモチベーションがダダ下がりの状態で『これでいいや…』と中途半端な状態で完成にしてしまう可能性が出てきてしまいます。
『2回も描かなきゃいけないの!?』と思う方もいるかと思いますが、せっかく楽しくイラストを描き始めたのに『めんどくさい』と思いながらイラストを描くのは誰だって嫌だと思いますので、ネガティブな気持ちになるべくならないようにも下書きの工程は踏むべきだと私は思っています!
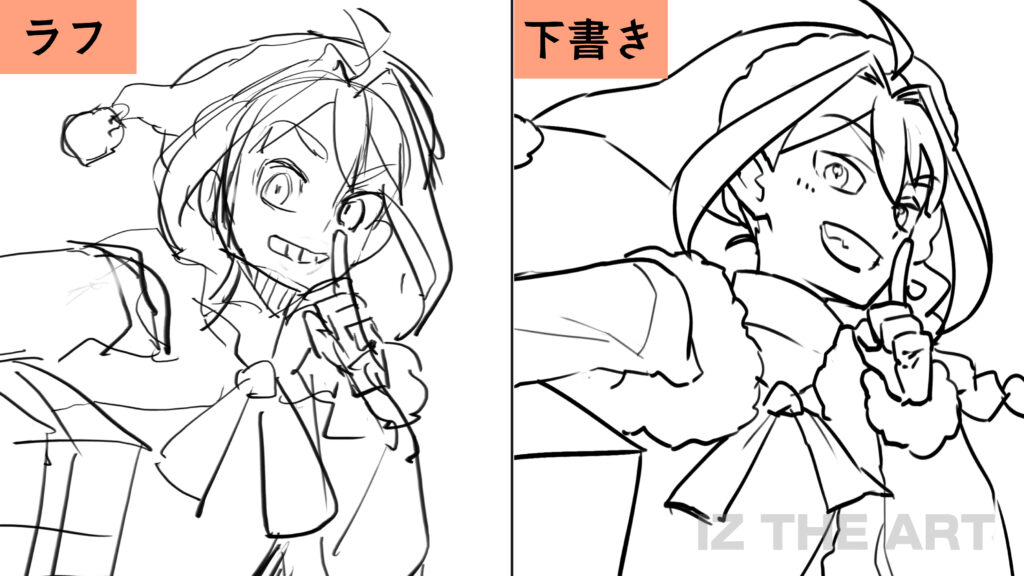
ここで私が実際に描いたイラストのラフと下書きの差分をご紹介します。

このイラストは顔の向きや表情のニュアンスをかなり調整していますね。
案を描き出したのはいいものの、『絵のコンセプトに合わない』という理由で修正した記憶があります。
このようにラフの時点であった違和感を取り除き、服や体のラインなど曖昧に描かれている部分をなるべくしっかり描きこんでみてくださいね!
工程③線画
線画を描くときのコツ
ラフをよりきれいに整えた下書きまで完成したら、次は線画の工程に入ります。
これは個人的な意見なのですが、線画って描くときにすごく緊張しませんか?
今はそうでもないのですが、昔は線画作業が一番苦手で『丁寧に描くぞ…!』と意気込んで、線画作業に数時間かけてるときがありました…。
この『丁寧に描く』という気持ちはある程度大切ですが、一旦おいておきましょう。
線が多少荒くても、線と線が一本に繋がっていなくても問題ありません!楽しんで描く!!
これが線画を描くときのコツです。
なんで線画は荒くてもいいのか?
何故上記のことがコツなのかというと、まずは好きな絵師さんのイラストをアップにして見てみてください。
どうでしょうか、案外線画って荒かったりしませんか?
イラストというのは線画を100点満点で描かなければいけないという規則もルールも条件もありません。
『ここを見てほしい!』『私の好きを詰め込んだ場所はここだ!!』という部分が主役であって、線画は正直なところよっぽどのことがない限り主役になることはありません。
なので気楽に60~70%くらいの意気込みで描いていくと、モチベーションを下げることなく楽しく線画が描けると思いますので、ぜひチャレンジしてみてください!
工程④着彩
まずは色分けをしてみる
次に楽しい色塗りの工程です。
色といっても『どこから塗り始めたらいいの…』って迷ってしまいますよね。
私のおすすめは
- キャラクターの線画の内側のみにグレーで着色する
- グレーで着色した部分から選択範囲を作成する
- レイヤーパレットで新規フォルダを作成して、そのフォルダに選択範囲を使ってマスクを作成する
- フォルダ内に新規レイヤーを作成して、各レイヤーごとにキャラクターの固有色で色分けをしていく
以上のやり方で描くとかなりストレスなく描けます(あくまでも個人的感想ですが…)。
また文章だけだとどうしても伝えにくい部分があり、動画化した方がいいかもしれないな…と思いましたので、数倍速ではありますが実際に描いているときのタイムラプスを撮ってみました。参考までにどうぞ!
タイムラプス撮ってみました
— いづ/Izu@お仕事募集中 (@izusan_14) March 18, 2022
ちびキャラに関してはこんな感じでいつも描いてます✍️#メイキング #いづじあーと pic.twitter.com/jGhWZwNExW
着彩するときに役立つ『レイヤーモード』って?
レイヤーには様々なモードがあり、
- 影を塗るのに便利な『乗算』
- 発光した物体を描くのに便利な『加算(発光)』
- イラストに存在感をプラスできる『オーバーレイ』
など…
CLIP STUDIOだけでも28種類ものレイヤーモードが存在します。
ちなみに私が良く使用するレイヤーモードは『乗算』『スクリーン』『覆い焼き(発光)』『加算(発光)』『オーバーレイ』『ソフトライト』『ハードライト』が多いです!
各レイヤーモードで得られる効果はかなり変わってきますので、自身の塗り方に合うレイヤーモードを見つけてみてくださいね。
工程⑤加工
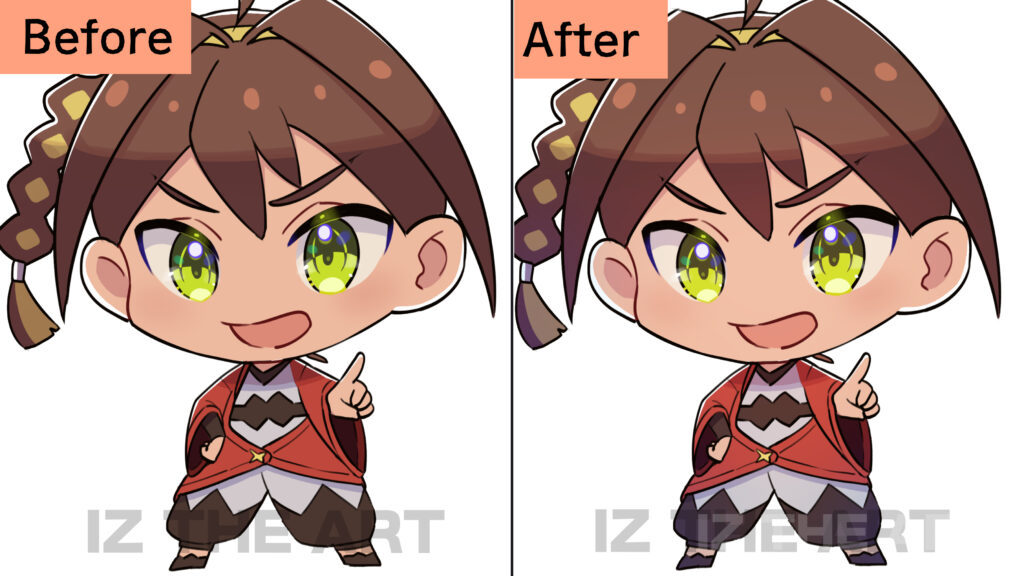
加工をすることで絵のクオリティがアップする!
最後に出来上がったイラストに加工をしていきましょう!
どういった加工をしていくかというと、オーバーレイレイヤーを作成してキャラクターの肌色を血色良くしたり、あまり目立たせたくない部分に乗算レイヤーを作成してさらに影を追加したり…などなど。

イラストに背景がある場合は太陽光を追加したり、全体の色味の調節などをしてみてもいいかもしれません。
pixivFANBOXからダウンロードできるイラストデータを現在開いている方は、【調整】フォルダの中に加工レイヤーが入っていますので、フォルダをオンオフしてみてどういった加工をしたのかを見ることができます。参考までにどうぞ!
最後に
いかがだったでしょうか?
前回ご紹介した機能を使いながら実際に描いてみると『この機能ってこういうことだったのか!』『自分の場合はこのやり方の方が向いてそうだな』など、新しい発見があったかと思います。
イラストというのは正直なところ描き方にこれでないとダメ!!といったような決まりはありません。
レイヤーを何枚使おうが何色使おうが自由なんです。
『こうしなければならない』ではなく『こうしちゃおう!』と実験的に試しながら楽しくイラストを描いていきましょう!
次回は描いたイラストをSNSなどを使用して見てもらう方法をご紹介していきますので、ブログ更新をお待ちください!