クリスタで簡単にドット絵を描く方法

イラストレーターのいづ(@izusan_14)です。
2020年頃から1980年代・90年代のレトロなものが流行り始めていますが、みなさんは『ドット絵』はお好きですか?
私はゲームボーイ世代の生まれなので、幼少期の頃からなじみがあり大好きです!
そしてドット絵は今現在も全世界で愛され続けているわけですが、そんなドット絵はどうやって描かれているのかみなさんご存じでしょうか?

描いてみたいけど描き方が分からない!
そんなお悩みを持つ方に今回はクリスタでドット絵を描く方をご紹介します。
もくじ
ドット絵って?
ピクセルアートとも呼ばれる。
昔のパソコンで表現するには解像度や色数などを限られたデータサイズで表現しなければならなかったため、一つのピクセルが目視できるほどの解像度の低いものとなっている。
ドット絵とはCGアートや3Dモデルを使ったゲームが主流の現代では考えられないほどの限られたデータサイズでゲームを作っていたため生まれたものなんです。
昔のゲームはありえないほど”軽かった”?
以前勤めていた会社でアプリ制作業務に携わっていたのですが
『もろもろのデータサイズがどれぐらいだとフリーズすることなく動くのか?』
など問題がないかかなり慎重に調査していました。
それほどにデータサイズは制作するにあたって重要なものなんです。
ちなみにファミリーコンピューター、いわゆるファミコンゲームがどれぐらいのデータサイズだったのかというと
- 初代ドラゴンクエスト…64KB
- 初代スーパーマリオブラザーズ…40KB

ん?メガバイトやギガバイトしゃなくて?
表記ミスではありません。ゲーム全体のデータサイズKB(キロバイト)なのです。
なじみがあるMB(メガバイト)より小さいKB(キロバイト)でファミコンシリーズのドラクエやマリオは制作されています。
2021年現在では写真一枚を撮るのに数メガバイトのデータ量があると考えると、とんでもない軽さです…。
描くときの5つのポイント
ドット絵自体は簡単に描けるのですが、『これを表示させていると描くときにかなり役立った!』『こうやったらうまくいったのか…最初からしておけばよかった!』と個人的に一喜一憂した機能や設定をご紹介していきます。
初めて描く方も、現在ドット絵を描いている方も知っておいて損はない機能だと思いますので、ぜひ試してみてください。
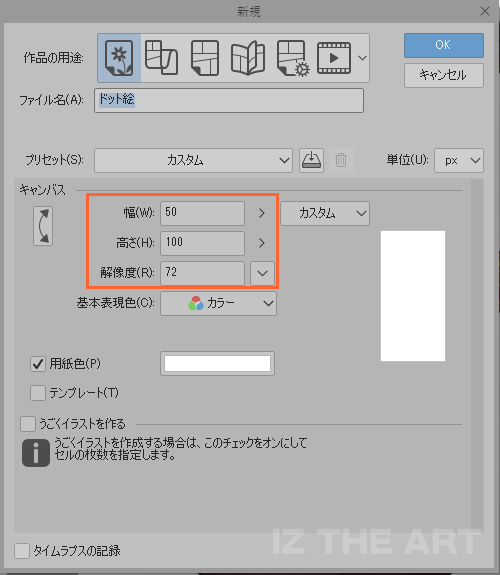
キャンバス設定について
まずキャンバスサイズについてですが、普段クリスタで絵を描かれている方であれば
- A4サイズ…縦4093px / 横2894px
- B4サイズ…縦5016px / 横3541px
のようなキャンバスサイズがなじみ深いと思います。
ただドット絵を描く場合は、このキャンバスサイズよりかなり小さくする必要があります。

例として、私が当サイトによく登場しているオリジナルキャラクターの『ライシーくん(等身大)』のドット絵を描く場合、おおよそ『縦100px~ / 横50px~』のキャンバスサイズが適当なサイズかと思います。


そんなに小さくていいの!?
と思うかもしれませんが、このサイズ感で大丈夫です!
ただミニキャラのドット絵の場合はもう少し小さくてもいいと思います。
描きたいキャラクターや物のサイズによって縦横のpx(ピクセル)数をお好みに増減してください。
グリッドの設定と表示
クリスタには『グリッド』という便利な機能があります。
簡単に説明すると『キャンバス上に方眼紙のようなアタリ線を表示することができる機能』です。
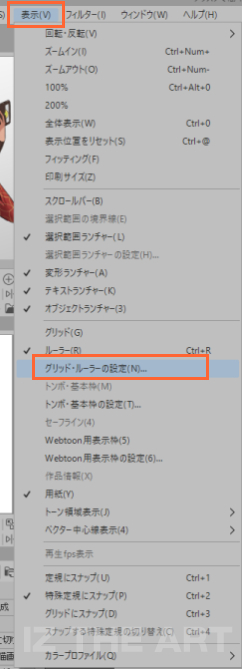
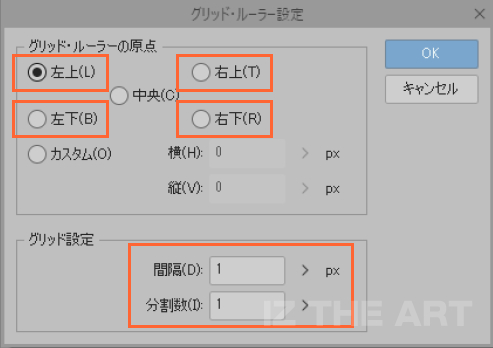
ただグリッドを表示させる前に、自分の思った通りのアタリを表示してくれるように『グリッドの設定』をしておきましょう。


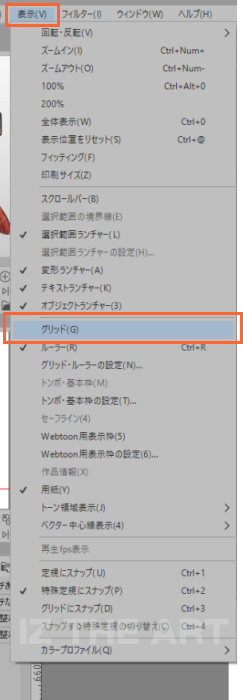
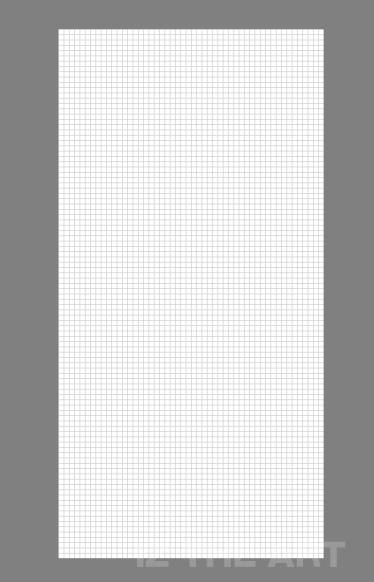
グリッドの設定が終わったら、グリッドを表示してみましょう。


これでグリッドが表示され、ドット絵を描くときのアタリが表示されて描きやすくなりました。
ドット絵を描いているときに『グリッドが邪魔で絵のチェックがしにくい…』と感じた場合は表示メニューからグリッドをクリックすると非表示に切り替えられます。
ペン先はドットペンを使う
ドット絵を描くときに気を付けなければならないのが、使用するペンです。
イラストを描くときに使っているブラシやペンの設定を見てみると分かると思うのですが、ブラシやペンには『アンチエイリアス』という項目があり、その強度が『低~強』に設定されていると思います。
アンチエイリアスとは?
アンチエイリアス(anti-aliasing):線のジャギー(ピクセルのギザギザ)を抑え滑らかに描画する処理。イラストソフトではブラシの境界線を少しぼかすことで先のギザギザを目立たなくさせる機能がある。スムージングともいう。
創造ログ – 『アンチエイリアスとはなにか 解像度、フリンジとの関係について』より
そのアンチエイリアスの設定を『無し』にすることでドット絵を描くのに適切な設定にすることはできるのですが、設定をいちいち変えるのは面倒だと思います。
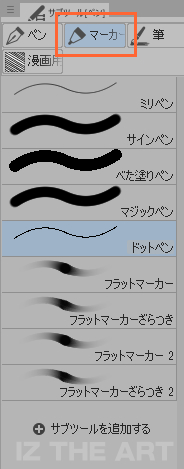
そんな面倒な設定をする必要がないペンがクリスタのサブツールの『マーカー』に格納されています。

ドットペンは特殊なペンで、『縦1px / 横1px』だけを塗ってくれます。
アンチエイリアスは常に『無し』の状態なので、いちいちアンチエイリアスの設定を切り替える必要もありません。
拡大縮小をする前に選択範囲の設定

キャンバスサイズよりキャラクターが小さいし拡大しようかな!
大きめにキャンバスサイズを設定した場合、キャラクターを思ったより小さく描いてしまうことがあると思います。
そのときにいつものように選択範囲を作り、拡大縮小ツールを使用すると…

拡大・縮小をすると画像のようなことになってしまいます。

拡大・縮小できないってことは…
またドット絵描き直さないとサイズ変更できないってこと!?
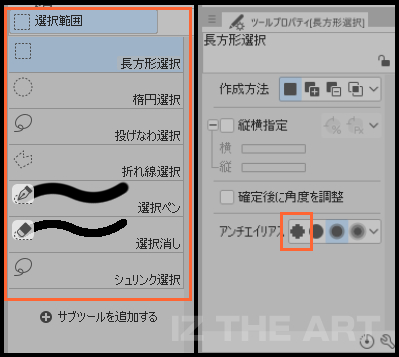
と思ってしまいそうですが、下記の画像通りに選択範囲の設定をすることで描いたドット絵をぼかすことなく拡大・縮小をすることができます。
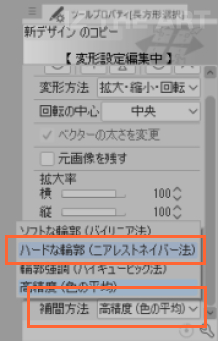
①『選択範囲』の欄から使用したい選択ツールを選び、『ツールプロパティ』の欄にある『アンチエイリアス』を『無し』に設定する。

②拡大・縮小を実行すると『ツールプロパティ』が【変形設定編集中】となります。
スクロールすると『補間方法』という項目があるので、『ハードな輪郭(ニアレストネイバー法)』を選択する。

これで拡大・縮小をしてもぼやけることはありません。
ニアレストネイバー法とは?
《nearest neighbor interpolation》コンピューターによる画像処理で、画像の回転・拡大・変形を行うときの画素補間法の一。求めたい画素に最も近い位置の画素の情報を参照して補間する。
コトバンク - デジタル大辞泉[ニアレストネイバー法]の解説 より
書き出しの注意点
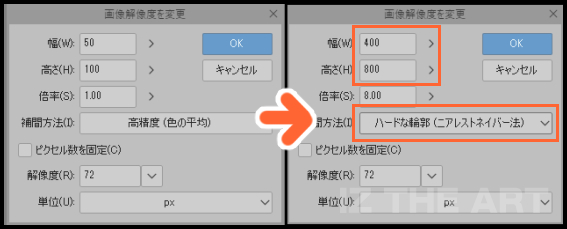
描いたドット絵を保存(書き出し)するときに、JPEG形式やPNG形式で保存すると思いますが、そのまま保存してSNSのアイコンなどに設定するとドット絵がぼやけてしまいます。
理由は描いたドット絵自体の解像度が極端に低いためです。
なので保存する(書き出す)ときは、下記の画像のようにサイズと補間方法を変更してから保存する(書き出す) と、ドット絵に適した解像度とサイズの変更ができるためSNSやブログなどで使用してもぼやけることはありません。

究極の時短テクニック!?

ドット絵を一から描くのは面倒だなぁ…
簡単に描く方法があればいいのに!
実は簡単に描く方法があったりします。
私はドット絵を一から描くのが苦手なので、素体の状態(髪や服飾等が一切ない状態の体)のデータをいくつか作っておいて、それを参考にドット絵を描くことが多いです。
ただ参考にしたとしてもキャラクターによっては、かなり調整をしなければならないこともあり

効率よく早く描ける方法はないんだろうか…
と考えたところ、普段イラストを描いている人ならかなり効率よくドット絵が描ける方法を思いつきました。
やり方は簡単で、『ドット絵にしたいキャラクターのイラストをアニメ塗りで描き、そのイラストを今回ご紹介した点に気を付けながら解像度を極端に下げるだけ』です。
選択範囲の設定の章で出てきた『ライシーくん(等身大)』のドット絵は少しだけ調整はしたものの、ほぼ描いていません。
今からドット絵を描こうと思っているキャラクターの立ち絵がすでにある方は是非試してみてください!
まとめ
- ドット絵を描くときはキャンバスサイズをかなり小さくするのがおすすめ
- グリッドを表示するとドット絵が描きやすくなる!
- クリスタのサブツールのマーカー欄にある『ドットペン』を使うと描きやすい
- ドット絵を拡大・縮小するときは選択範囲のアンチエイリアスを『無し』に、『補間方法』を『ハードな輪郭(ニアレストネイバー法)』に設定するとぼやけない!
- 描いたドット絵を保存(書き出す)ときは『画像解像度の変更』である程度サイズを大きくするとぼやけない!
- 今回紹介した描くときのポイントを応用すると、キャラクターの立ち絵を使って簡単にドット絵を描くことができる!
これからドット絵を描く方や、描き方について悩んでいる方の参考となれば嬉しいです。